7 бесплатных программ для построения блок-схем в Windows 10
Блок-схемы пригодятся не только для инженеров, программистов и менеджеров. Каждый может извлечь пользу из их создания, особенно в качестве способа рационализации вашей работы и жизни, и даже избавления от вредных привычек. Единственная проблема в том, что вам придётся подобрать хорошую программу под Windows 10 и в поиске вам прежде всего будет предложены платные варианты. Рассмотрим 7 бесплатных альтернатив.
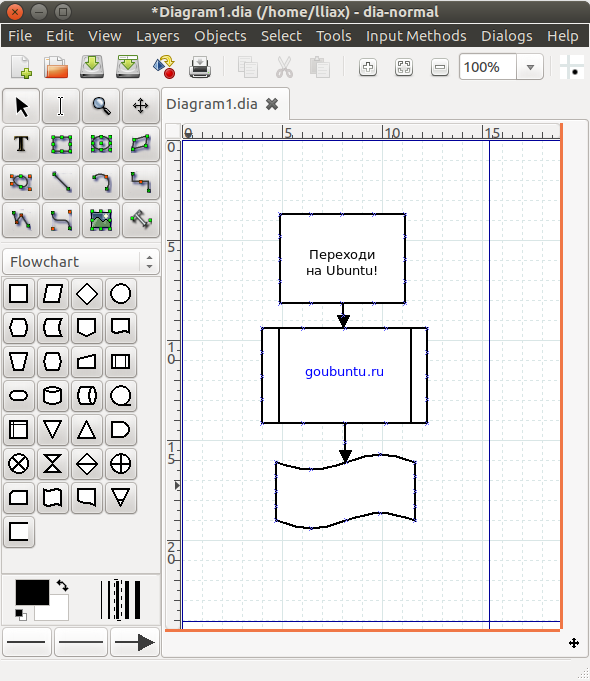
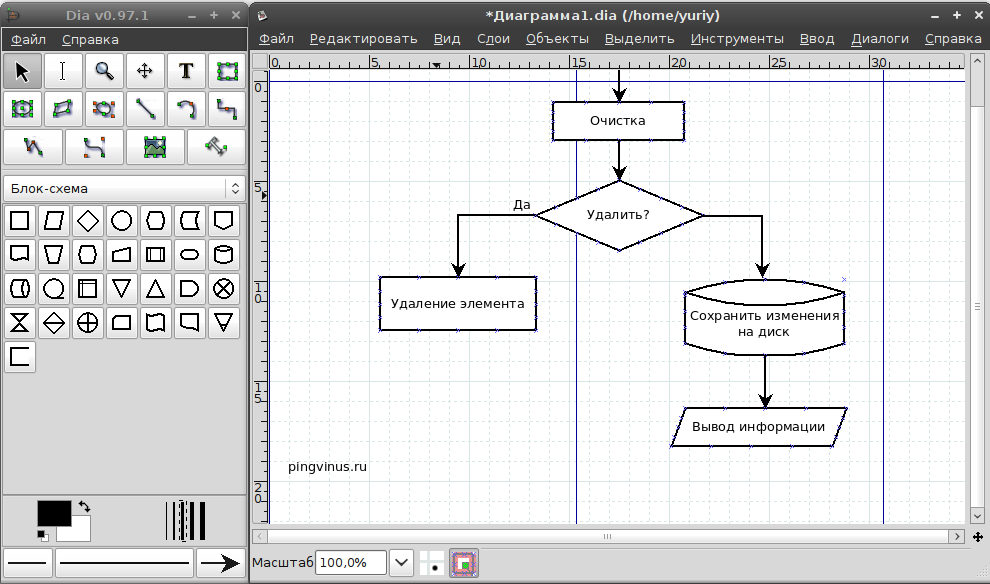
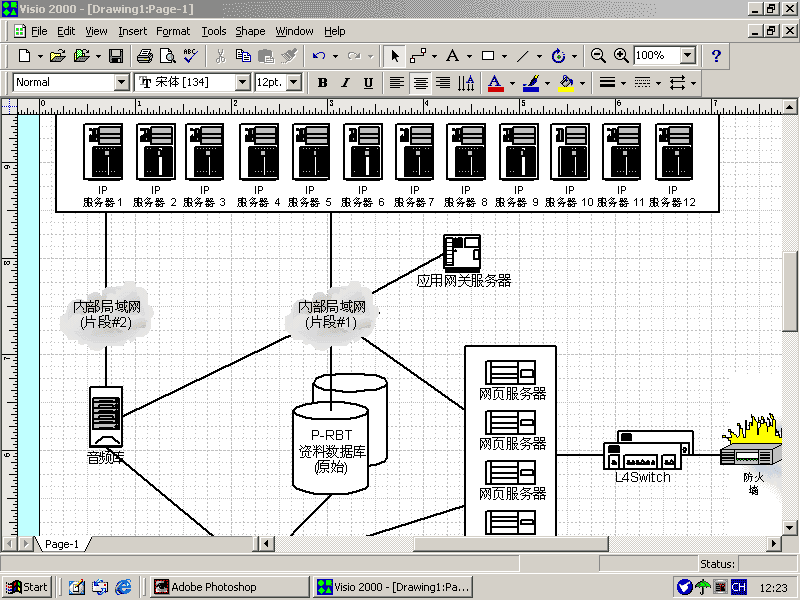
Dia — бесплатное и полнофункциональное приложение для построения блок-схем. Оно открыто под лицензией GPLv2. Если вы ищете лучшую бесплатную альтернативу Microsoft Visio, то Dia — лучший выбор.
Основные характеристики и особенности:
- Простой и интуитивно понятный интерфейс.
- Десятки стандартных форм, включая UML, схемы и базы данных.
- Добавляйте собственные фигуры с помощью XML и SVG.
- Окрашивание форм и текста в стандартные или пользовательские цвета.

yEd Graph Editor — это отличный современный инструмент для построения блок-схем, диаграмм, деревьев, сетевых графиков и многого другого. Вы можете загрузить приложение в виде JAR-файла (для чего требуется Java в вашей системе) или EXE-файла (который включает программу установки Java). Программа мощная и универсальная, но есть минус в уродливом интерфейсе на базе Swing.
Основные характеристики и особенности:
- Требуется очень мало усилий для построения профессиональных графиков.
- Несколько вариантов экспорта, включая PNG, JPG, SVG и PDF.
ThinkComposer — это инструмент для профессионалов. В дополнение к блок-схемам, он может обрабатывать бизнес-модели, диаграммы классов, генеалогические деревья, диаграммы использования и многое другое.
Основные характеристики и особенности:
- Глубокие многоуровневые диаграммы для полного визуального выражения идей.
- Композиции могут сочетать в себе множество различных графиков и диаграмм.

- Генерация отчетов в формате PDF, XPS или HTML на основе ваших данных.
- С открытым исходным кодом и возможностью расширения с помощью плагинов.
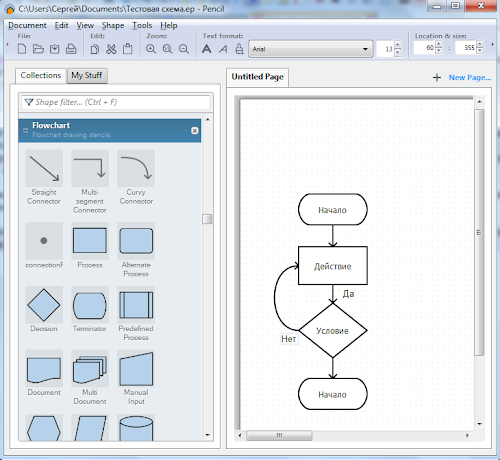
Pencil Project — отличный выбор для тех, кому требуется быстрое и простое построение диаграмм с минимальными затратами на обучение.
Основные характеристики и особенности:
- Тонны встроенных фигур для всех типов графиков и интерфейсов.
- Создавайте свои собственные формы или устанавливайте коллекции, созданные другими.
- Несколько вариантов экспорта, включая PNG, SVG, PDF и HTML.
- Импорт рисунков из OpenClipart.org для использования в графиках и диаграммах.
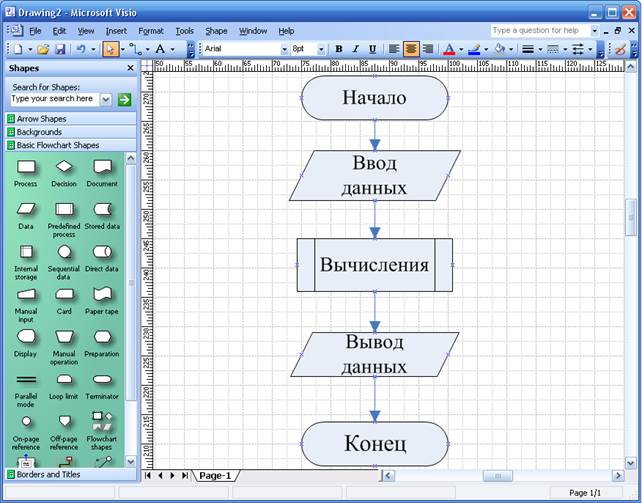
LibreOffice, пожалуй, является лучшей бесплатной альтернативой Microsoft Office для обработки текстов, электронных таблиц, презентаций и даже визуальных диаграмм. С LibreOffice Draw вы можете легко добавлять фигуры, символы, линии, соединения, текст, изображения и многое другое.
Основные характеристики и особенности:
- Пользовательские размеры страниц, отлично подходит для всех видов графиков.
- Страничная карта облегчает работу на нескольких графиках.
- Современные манипуляции с объектами, включая 3D-контроллер.
- Можно открыть формат Microsoft Visio.
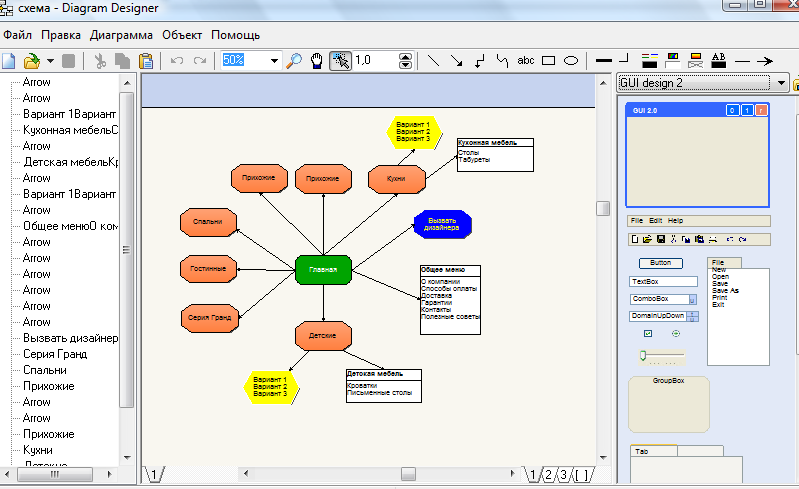
Diagram Designer несколько примитивен, и отчасти это связано с тем, что он не обновлялся с 2015 года. Но программа прекрасно работает в Windows 10, и более чем эффективна для создания блок-схем.
Основные характеристики и особенности:
- Простой в использовании интерфейс.
- Нет ненужных функций, которые ускоряют процесс обучения.
- Импорт и экспорт PNG, JPG, BMP, GIF, ICO и многое другое.
PlantUML отличается от всех других приложений в этом списке. Вместо графического интерфейса вы создаете свои диаграммы, используя язык сценариев PlantUML. Это отличный инструмент для программистов, которые не любят перетаскивать мышью. PlantUML требует Java в вашей системе.
PlantUML требует Java в вашей системе.
Основные характеристики и особенности:
- Определение объектов и связей с помощью языка сценариев PlantUML.
- Поддерживает множество типов диаграмм: последовательность, пользовательский регистр, класс, Гантт и т.д.
- Экспортируйте диаграммы в формате PNG, SVG или LaTeX.
перевод с makeuseof.com
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Как сделать схему в Ворде: подробная инструкция
Работа с документами в программе Microsoft Word довольно редко ограничивается одним только набором текста. Зачастую, помимо этого возникает необходимость создать таблицу, диаграмму или что-то еще. В этой статье мы расскажем о том, как нарисовать схему в Ворде.
Урок: Как в Word сделать диаграмму
Схема или, как это называется в среде офисного компонента от Microsoft, блок-схема представляет собой графическое отображение последовательных этапов выполнения той или иной задачи или процесса. В инструментарии Ворд имеется довольно много различных макетов, которые можно использовать для создания схем, некоторые из них могут содержать рисунки.
В инструментарии Ворд имеется довольно много различных макетов, которые можно использовать для создания схем, некоторые из них могут содержать рисунки.
Возможности MS Word позволяют задействовать в процессе создания блок-схем уже готовые фигуры. К доступному ассортименту таковых относятся линии, стрелки, прямоугольники, квадраты, окружности и т.д.
Создание блок-схемы
1. Перейдите во вкладку “Вставка” и в группе “Иллюстрации” нажмите кнопку “SmartArt”.
2. В появившемся диалоговом окне вы можете увидеть все объекты, которые можно использовать для создания схем. Они удобно рассортированы по типовым группам, так что найти необходимые вам не составит труда.
Примечание: Обратите внимание на то, что при нажатие левой кнопкой мышки на любую группу, в окне, в котором отображаются входящие в нее элементы, появляется также и их описание. Это особенно удобно в случае, когда вы не знаете, какие объекты вам нужны для создания той или иной блок-схемы или, наоборот, для чего конкретные объекты предназначены.
3. Выберите тип схемы, которую хотите создать, а затем выберет элементы, которые для этого будете использовать, и нажмите “ОК”.
4. Блок-схема появится в рабочей области документа.
Вместе с добавившимися блоками схемы, на листе Ворд появится и окно для введения данных непосредственно в блок-схему, это также может быть заранее скопированный текст. Из этого же окна вы можете увеличить количество выбранных блоков, просто нажимая “Enter” после заполнения последнего.
При необходимости, вы всегда можете изменить размер схемы, просто потянув за один из кружков на ее рамке.
На панели управления в разделе “Работа с рисунками SmartArt”, во вкладке “Конструктор” вы всегда можете изменить внешний вид созданной вами блок-схемы, например, ее цвет. Более подробно обо всем этом мы расскажем ниже.
Совет 1: Если вы хотите добавить в документ MS Word блок-схему с рисунками, в диалоговом окне объектов SmartArt выберите
“Рисунок” (“Процесс со смещенными рисунками” в более старых версиях программы).
Совет 2: При выборе составляющих объектов схемы и их добавление стрелки между блоками появляются автоматически (их вид зависит от типа блок-схемы). Однако, благодаря разделам того же диалогового окна “Выбор рисунков SmartArt” и представленным в них элементах, можно сделать схему со стрелками нестандартного вида в Ворде.
Добавление и удаление фигур схемы
Добавляем поле
1. Кликните по графическому элементу SmartArt (любой блок схемы), чтобы активировать раздел работы с рисунками.
2. В появившейся вкладке “Конструктор” в группе “Создание рисунка” нажмите на треугольник, расположенный возле пункта “Добавить фигуру”.
3. Выберите один из предложенных вариантов:
- “Добавить фигуру после” — поле будет добавлено на том же уровне, что и текущее, но после него.
- “Добавить фигуру перед” — поле будет добавлено на том же уровне, что и уже существующее, но перед ним.

Удаляем поле
Для удаления поля, как и для удаления большинства символов и элементов в MS Word, выделите необходимый объект, кликнув по нему левой кнопкой мышки, и нажмите клавишу “Delete”.
Перемещаем фигуры блок-схемы
1. Кликните левой кнопкой мышки по фигуре, которую хотите переместить.
2. Используйте для перемещения выделенного объекта стрелки на клавиатуре.
Совет: Чтобы перемещать фигуру малыми шагами, держите зажатой клавишу
“Ctrl”.
Изменяем цвет блок-схемы
Отнюдь не обязательно, чтобы элементы созданной вами схемы выглядели шаблонно. Вы можете изменить не только их цвет, но и стиль SmartArt (представлены в одноименной группе на панели управления во вкладке “Конструктор”).
1. Кликните по элементу схемы, цвет которого вы хотите изменить.
2. На панели управления во вкладке “Конструктор” нажмите кнопку “Изменить цвета”.
3. Выберите понравившийся цвет и нажмите на него.
4. Цвет блок-схемы сразу же изменится.
Совет: По наведению курсора мышки на цвета в окне их выбора, вы можете сразу увидеть, как будет выглядеть ваша блок-схема.
Изменяем цвет линий или тип границы фигуры
1. Кликните правой кнопкой мышки на границе элемента SmartArt , цвет которого вы хотите изменить.
2. В появившемся контекстном меню выберите пункт “Формат фигуры”.
3. В окне, которое появится справа, выберите пункт “Линия”, выполните необходимые настройки в развернувшемся окне. Здесь вы можете изменить:
4. Выбрав желаемый цвет и/или тип линии, закройте окно “Формат фигуры”.
5. Внешний вид линии блок-схемы изменится.
Изменяем цвет фона элементов блок-схемы
1. Кликнув правой кнопкой мышки по элементу схемы, выберите в контекстном меню пункт “Формат фигуры”.
2. В открывшемся справа окне выберите элемент “Заливка”.
3. В развернувшемся меню выберите пункт “Сплошная заливка”.
4. Нажав на значок “Цвет”, выберите желаемый цвет фигуры.
5. Кроме цвета вы также можете отрегулировать и уровень прозрачности объекта.
6. После того, как вы внесете необходимые изменения, окно “Формат фигуры” можно закрыть.
7. Цвет элемента блок-схемы будет изменен.
На этом все, ведь теперь вы знаете, как сделать схему в Ворде 2010 — 2016, а также и в более ранних версиях этой многофункциональной программы. Инструкция, описанная в данной статье является универсальной, и подойдет к любой версии офисного продукта от Microsoft. Желаем вам высокой продуктивности в работе и достижения только положительных результатов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ15 онлайн-сервисов для создания блок-схем
Любые данные, будь то бытовое планирование на месяц, техническая инструкция или план работы по проекту, должны быть понятными и систематизированными. Не всё можно представить в виде простого текстового описания, списка или рисунка. Поможет в визуализации блок-схема, называемая также флоучартом.
Создать блок-схемы, флоучарты и майндмэпы помогут и простые текстовые и графические редакторы. Но в ряде случаев гораздо удобнее воспользоваться онлайн-сервисами. Во-первых, не нужно засорять память устройства, во-вторых, онлайн-приложения позволяют работать не в одиночку, а командой.
Собрали 15 онлайн-сервисов для создания и редактирования блок-схем.
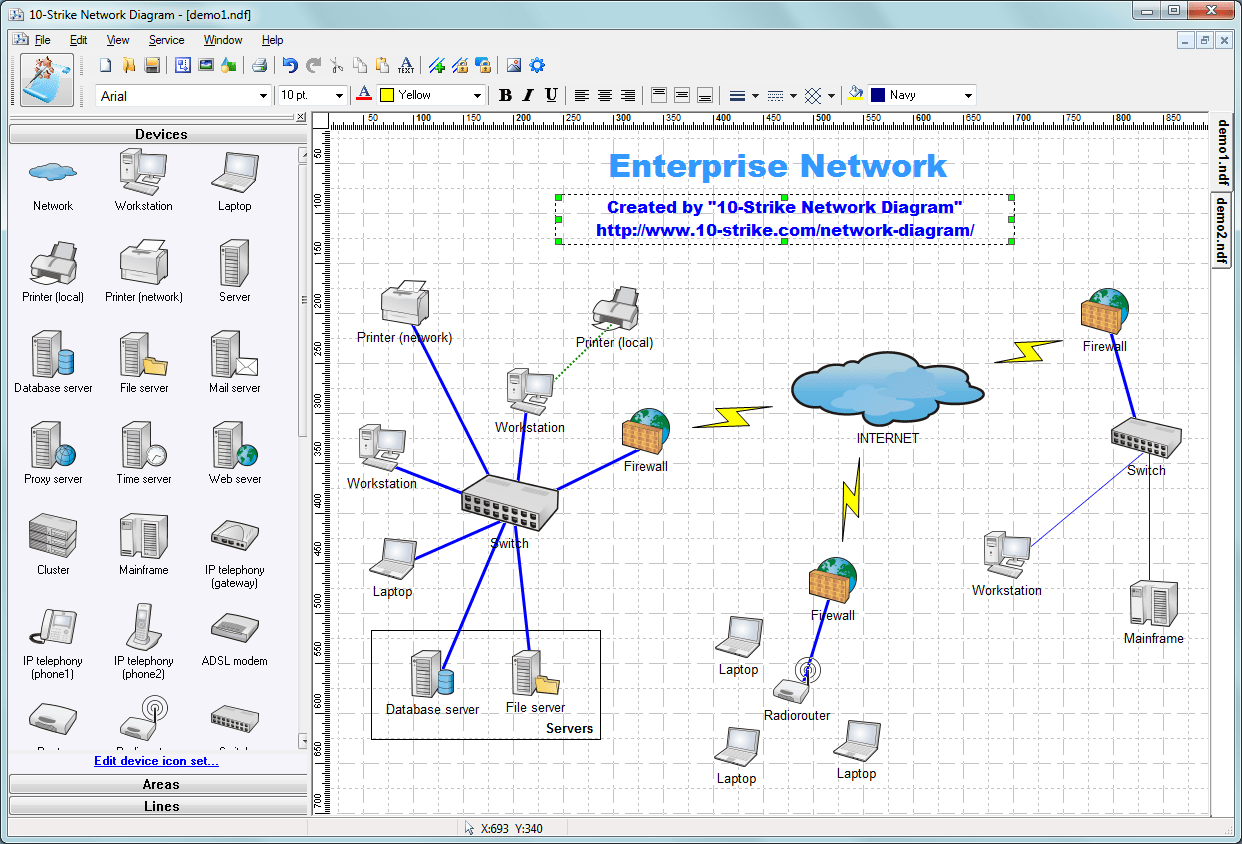
Самый популярный онлайн-сервис для создания блок-схем. Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Для большинства пользователей набора его опций хватает. Тем, кому нужны более широкие возможности, стоит рассмотреть другие варианты.
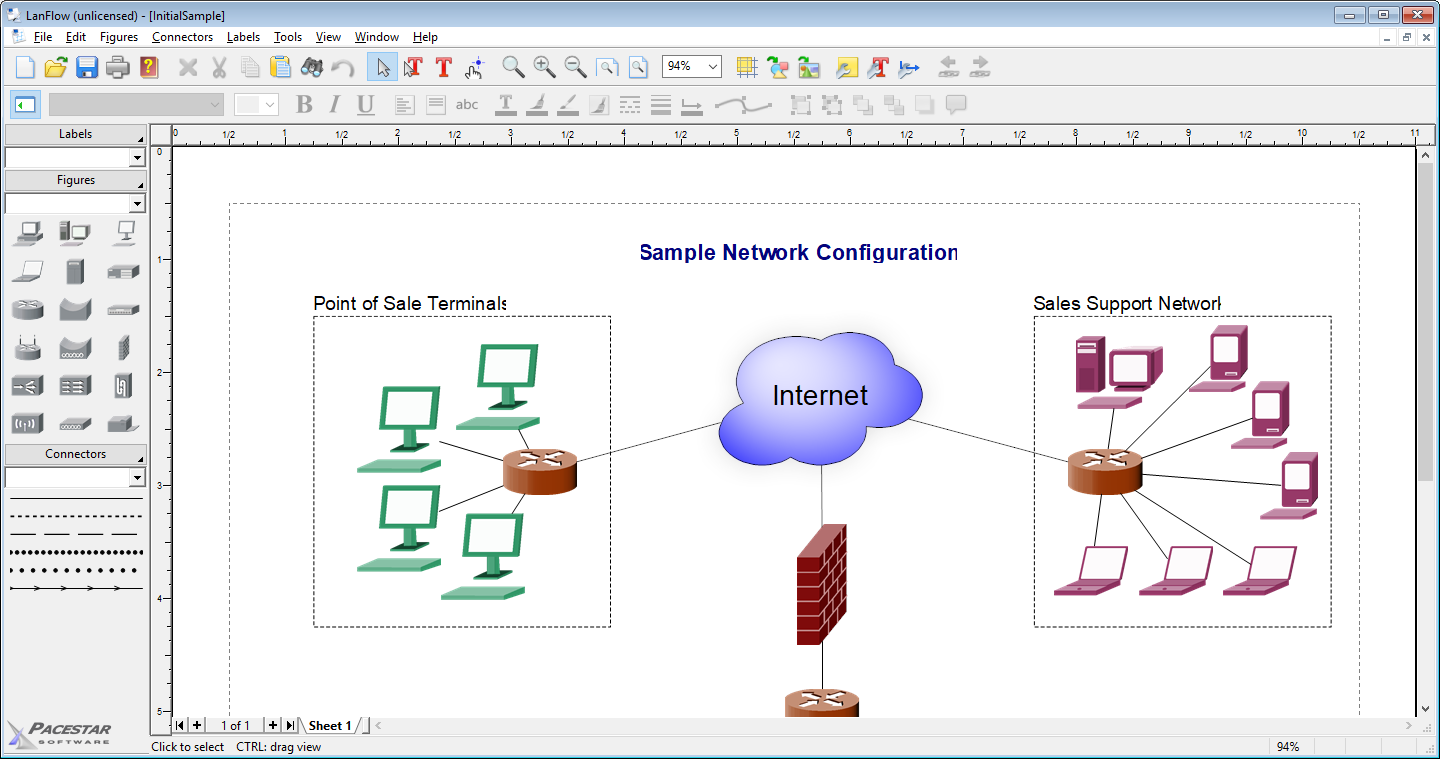
Этот сервис ориентирован, прежде всего, на веб-разработчиков и дизайнеров, он позволяет проектировать каркасы сайтов и пользовательские потоки. Wireflow прост в управлении, имеет обширную библиотеку элементов, несколько вариантов шаблонов блок-схем. К сожалению, сохранить готовый результат можно только в JPG, что доставляет некоторые неудобства. Но это приложение бесплатно, и со своими задачами оно справляется.
Но это приложение бесплатно, и со своими задачами оно справляется.
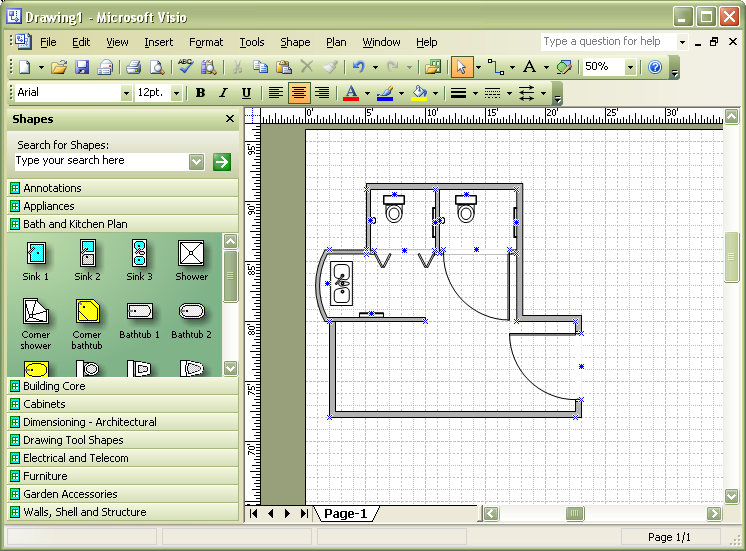
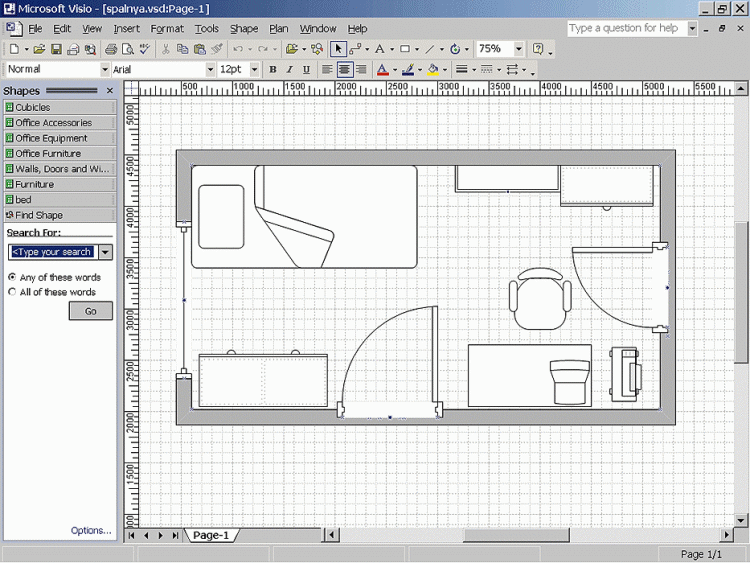
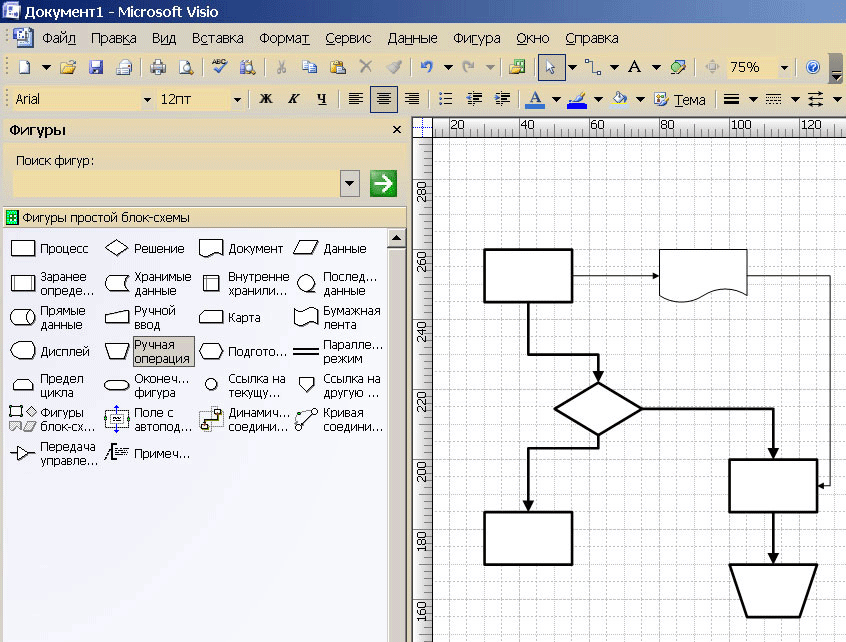
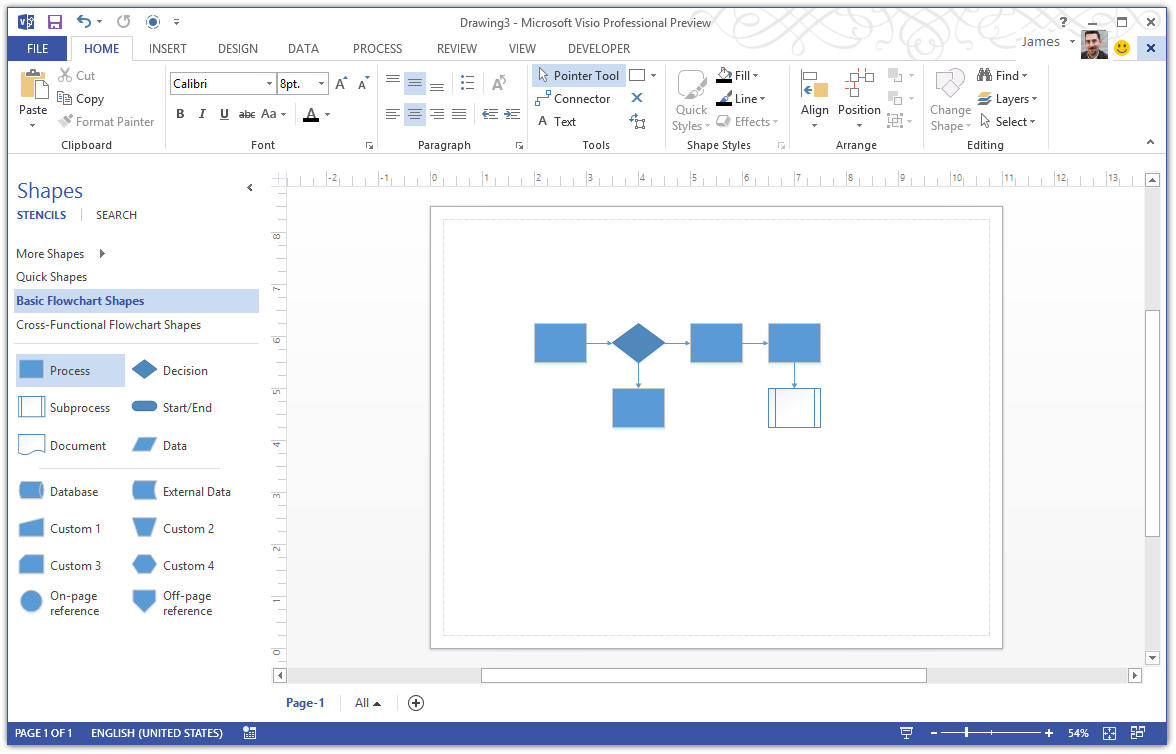
Говоря о блок-схемах, нельзя не вспомнить про Visio. Этот продукт Microsoft создан специально для проработки блок-схем, организационных диаграмм, карт процессов. Кроме этого, с помощью него можно создавать планы зданий и помещений, схемы и инженерные проекты. Вы можете спросить, какое отношение он имеет к онлайн-сервисам. Сама по себе программа Visio – для ПК, но она предусматривает возможность совместной одновременной работы онлайн в Office 365. Блок-схемы в этой системе связаны с базовыми исходными данными таким образом, что обновляются при изменении этих самых данных.
Для тех, кого по каким-то причинам не устраивает Visio, есть вариант, являющийся полноценной его заменой в области создания диаграмм и флоучартов. В приложении есть множество элементов, шаблоны для создания блок-схем и диаграмм (впрочем, можно обойтись без них и создать схему с нуля), в платной версии их ещё больше. Интерфейс приложения интуитивно понятен и прост, с ним разберётся даже начинающий пользователь. Для работы необходим только выход в интернет, есть возможность командной работы (хотя и с ограничениями для бесплатных аккаунтов). Сервис поддерживает импорт файлов Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, а сохраняет результаты в JPG,PNG, SVG, PDF и Visio. Кроме того, есть приятная возможность сохранять промежуточные версии на облачном сервере.
Для работы необходим только выход в интернет, есть возможность командной работы (хотя и с ограничениями для бесплатных аккаунтов). Сервис поддерживает импорт файлов Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, а сохраняет результаты в JPG,PNG, SVG, PDF и Visio. Кроме того, есть приятная возможность сохранять промежуточные версии на облачном сервере.
Бесплатная версия Lucidchart функциональна, но если не хватает расширений – можно оплатить подписку. В их числе: больший объём виртуального хранилища, возможность создания неограниченного количества проектов, добавления ссылок на данные. Стоит платная версия от $5,95 до $20 в месяц.
Cacoo – похожий на Lucidchart сервис, но более специализированный под блок-схемы. Здесь нет лишнего, зато есть множество шаблонов, форм и стрелок на любой вкус. Приложение удобно в управлении, в нём очень хорошо реализованы возможности для командной работы – ведь именно для этого оно и задумывалось. Можно заниматься проектом в режиме реал-тайм, видеть, кто в данный момент работает. Есть чат для обсуждения.
Есть чат для обсуждения.
Сервис платный. Стоимость месяца работы в зависимости от тарифа варьируется от $4,95 до $18. Первые 14 дней можно пользоваться бесплатно.
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Нужно что-то попроще? Тогда Gliffy – это для вас. Приложение не может похвастаться огромным набором функций, но зато в нём есть много шаблонов, оно простое и быстрое. Работает в режиме офлайн. Командная работа поддерживается, вы можете обмениваться своими наработками с коллегами.
Работает в режиме офлайн. Командная работа поддерживается, вы можете обмениваться своими наработками с коллегами.
Однопользовательская версия стоит $7,99, для команды – $4,99 за каждого пользователя.
Необычный и уникальный сервис, где блок-схемы создаются при помощи текста. Вам не придётся перетаскивать блоки и стрелки, просто наберите текст, используя специальный синтаксис – ключевые слова, хештеги, маркировку. А программа сама построит графическую схему – флоучарт, диаграмму, карту разметки. Коллективная работа поддерживается, все данные сохраняются в облаке.
Сервис платный. Версия Essentials стоит $8, а Premium – от $14 в месяц.
Этот инструмент предназначен специально для MacOS и iOS. Его возможности не ограничиваются простым созданием и редактированием флоучартов, ещё сервис может работать с векторной графикой (например, преобразовывать линии в кривые Безье). Есть возможность вводить команды и редактировать данные с клавиатуры. Продвинутые пользователи могут автоматизировать работу сервиса с помощью JavaScript.
Тарифы сервиса бьют по карманцам – от $50 до $250. Первые 14 дней – бесплатно.
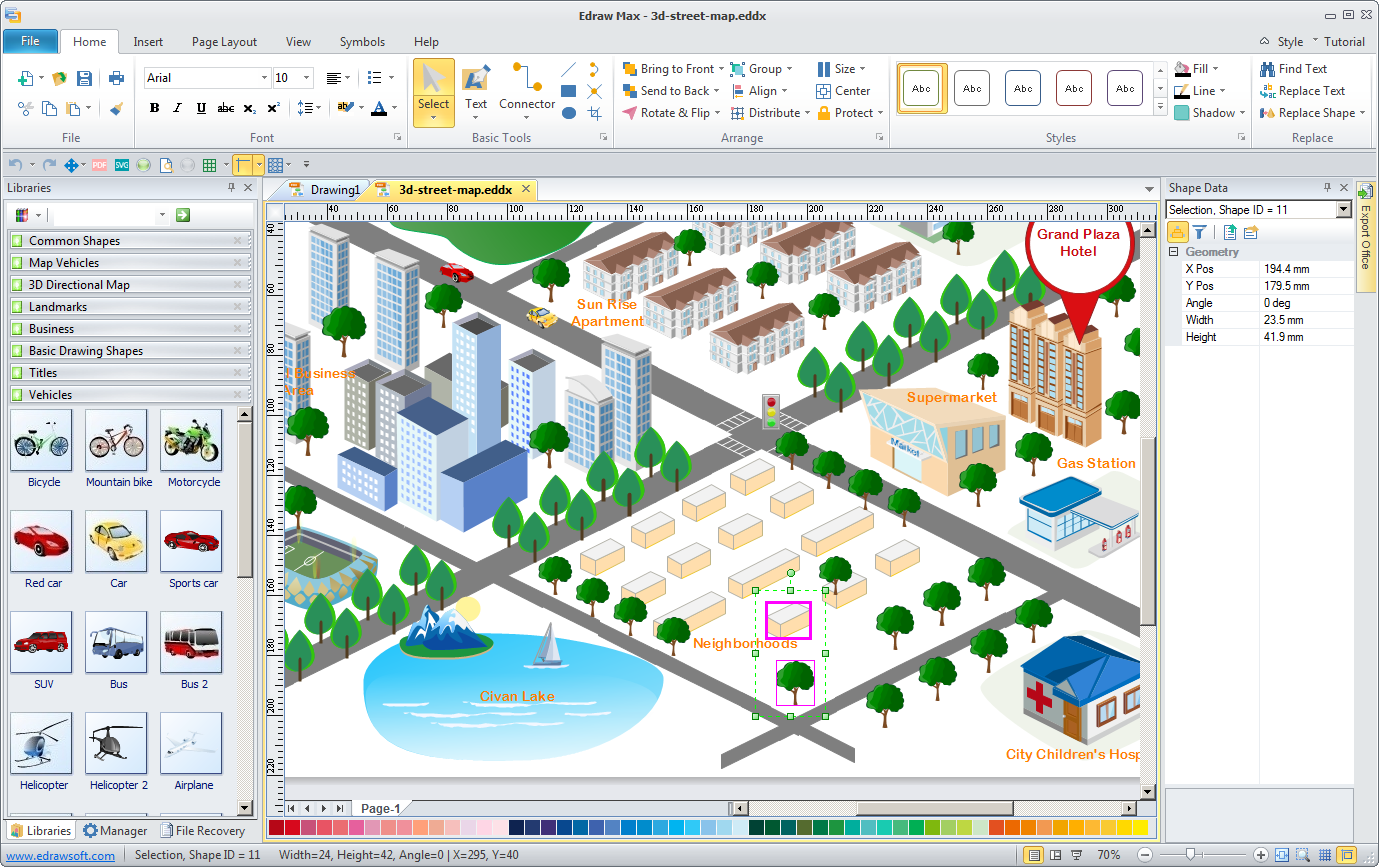
Аналог Visio, подходящий как для онлайн-использования, так и для установки на компьютер под управлением Windows и MacOS. Как и в продукте от Microsoft, здесь можно создавать простые блок-схемы, диаграммы, сложные поэтажные планы зданий. Как и во всех программах подобного типа, есть шаблоны, и здесь их немало – несколько десятков. Сервис обладает мощным функционалом и при этом он прост в управлении.
Стоимость использования сервиса – $15 в месяц.
Очень гибко настраиваемый сервис с сотнями шаблонов и тысячами примеров от самих пользователей. Диаграммы, графики, блок-схемы – здесь найдутся образцы для всего. Кроме прочего, многие элементы «умные» и сами подстраиваются под общий стиль блок-схемы или диаграммы, даже под цветовую гамму. Работать над проектом можно командой в реальном времени, есть возможность комментирования, просмотра истории изменений. Интеграция с Chrome и GSuite тоже является несомненным плюсом.
Работать с Creately можно не только через браузер, есть приложения на ПК и смартфон. Стоимость лицензии – $5 в месяц или $75 бессрочно с каждого пользователя. Но это того стоит.
А этот сервис создан специально для образовательных программ, чтобы, во-первых, преподносить информацию наглядно, а во-вторых, научить студентов структурировать её в блок-схемы (mind map). Помогут в создании схем шаблоны и образцы. Кроме того, можно искать в сети изображения и вставлять их в проект буквально за пару кликов. Есть возможность командной работы и просмотра истории изменений, добавления коротких видео и записи голосовых сообщений.
Сервис интегрирован с GSuite, Google Диском, Office 365, а также с системами управления обучением – Canvas, Blackboard, Schoology, Moodle.
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Сервис для создания ментальных карт и диаграмм. У него неплохой функционал, хорошо реализованные возможности командной работы – поддержка мобильной версии, чат и комментирование. Можно добавлять ссылки, изображения и видео, вставлять созданные файлы в свой блог или сайт, просматривать историю изменений, создавать из проекта презентации и слайд-шоу, есть даже функция рисования. Сохранять можно в PNG, PDF, а также программу Word. Сервис интегрируется с приложениями Гугла.
Имеется бесплатный тариф с 3 проектами карт, но есть и платные версии – от $36 за полгода, с более широкими возможностями.
Бесплатный редактор схем и диаграмм со стандартным набором функций. У него есть возможность командной работы с настройками доступа, можно добавлять файлы и следить за историей. Но в приложении отсутствуют шаблоны, нет режима презентации и добавления эффектов. Кроме того, невозможно резервное копирование.
Мастер-класс смотреть онлайн: Программа для создания схем для вышивки (алгоритм составления)
Добрый всем день!
Очень многие мастера по вышивке хотят использовать свои схемы, по нужным картинкам и фото. И многие не знают , как самим сделать схему из желаемого фото , либо картинки.
В этом небольшом уроке хочу показать , как сделать схему самостоятельно.
Я использую программу Stitch Art Easy.
Автор этой программы Николай Ковальчук
Плюсы Stitch Art Easy в том, что она совершенно бесплатна!
Схемы можно сохранять в форматах Bmp, Jpg, Emf, Microsoft Excel, Microsoft Word, Pdf.
Работает на Windows 95/98/NT/Me/2000/2003/XP/Vista.
И так, приступим!
1. Откройте программу на своем компьютере.
2. Сверху на панельке есть кнопка «Открыть». Выберите нужную картинку и нажмите ОК. На экране появится следующее окно. Нажимаем в нем «Дальше».
3. Теперь мы выбираем нужное количество крестиков в ширину и высоту. Поставьте галочку «Сохранять отношение» и программа автоматически выдаст высоту по пропорциям картинки. И нажимаем «Дальше».
4. Далее мы выбираем тип нитей , у меня стоит DMC, и ставим нужное количество нитей, для фото (портрета) ставьте около 60 цветов, чтобы реалистичность присутствовала в картине. И тоже нажимает «Дальше».
5. На следующем этапе мы выбираем символы, либо перетаскиваем свои , более приглянувшиеся из предложенных, либо нажимаем слева на кнопку «Случайные символы». И нажимаем «Готово».
6. Вот такая схема получилась у нас:
и более крупно, чтобы было видно, что использованы в схеме и цвета и значки:
7. Можно зайти во вкладку «Вид» и поставить нужный вид схемы : только символы, цветные символы, символы и полутона цветов, символы и полные цвета, либо только цвета. Кому как удобно.
Можно зайти во вкладку «Вид» и поставить нужный вид схемы : только символы, цветные символы, символы и полутона цветов, символы и полные цвета, либо только цвета. Кому как удобно.
это полутона и символы:
это только символы:
Вот и всё!
Удачи в создании своих авторских схем!!!
Как сделать схему в Ворде, создать схему в Word 2003, 2007, 2010, 2013 или 2016
Если вам необходимо дополнить текст графическими элементами. Например, таблицами, графиками, диаграммами или схемами.
То, это можно сделать прямо в текстовом редакторе Word. Не прибегая к использованию сторонних программ.
Мы уже рассказывали о том, как сделать диаграмму в Word. В этот раз речь пойдет о схемах. Текстовый редактор Word оснащен множеством инструментов для создания схем. С их помощью вы можете рисовать различные геометрические фигуры, а также линии и стрелки. При этом нарисованную схему можно украсить с помощью с помощью теней или других графических эффектов.
Содержание
Как сделать схему в Word 2007, 2010, 2013 или 2016
Итак, если вы хотите сделать схему в Word 2007, 2010, 2013 или 2016, то вам необходимо перейти на вкладку «Вставка». На этой вкладке есть две кнопки, которые можно использовать для создания схем в Ворде. Это кнопки «Фигуры» и «SmartArt».
При нажатии на кнопку «Фигуры» появляется огромный список фигур, которые вы можете вставить в документ.
Выбрав одну из этих фигур из списка, вы можете сразу нарисовать ее в любом удобном вам месте. Использовав несколько таких фигур вы без труда сможете сделать схему в Ворде. Пример простой схемы на скриншоте внизу.
При необходимости внешний вид нарисованных фигур можно менять. Для этого просто выделите одну из фигур и перейдите на вкладку «Формат». На данной вкладке можно изменить цвет фигуры, цвет рамки, цвет заливки, добавить тени и другие графические эффекты. Используя все эти возможности можно создать достаточно красивую схему (пример внизу).
Для того чтобы добавить на схему текст просто нажмите на нужную фигуру правой кнопкой мышки и выберите пункт меню «Добавить текст». После чего вы сможете вписывать текст прямо внутрь фигуры.
В итоге вы можете получить примерно вот такую схему.
Кроме этого вы можете сделать схему в Ворде при помощи кнопки «SmartArt». После нажатия на данную кнопку открывается каталог уже готовых схем. В котором вы можете выбрать один из подходящих вам вариантов.
После выбора подходящего варианта схемы на странице появится уже готовая схема.
Вам необходимо будет только добавить свой текст. Для этого достаточно просто кликнуть мышкой в один из блоков и вписать нужный текст.
Также вы можете изменить внешний вид сделанной вами схемы. Для этого выделите схему мышкой и перейдите на вкладку «Конструктор» или «Формат». Используя инструменты, доступные на этих вкладках, можно получить вот такую разноцветную и объемную схему как на скриншоте внизу.
Как сделать схему в Word 2003
Если вы используете Word 2003, то вы также можете сделать схему и добавить ее к вашему документу. Чтобы сделать это необходимо сначала открыть меню «Вид» и включить панель инструментов «Рисование».
Чтобы сделать это необходимо сначала открыть меню «Вид» и включить панель инструментов «Рисование».
,
После этого в программе Word 2003 появится панель инструментов для рисования различных фигур. Здесь будет доступны такие фигуры как прямоугольник, круг, линия и стрелка.
Для того чтобы нарисовать более сложные фигуры, можно воспользоваться меню «Автофигуры».
как … нарисовать блок-схему в WORD, EXCEL, POWER POINT, VISIO
Создание диаграммы Венна — служба поддержки Office
Что ты хочешь сделать?
На вкладке Вставить в группе Иллюстрации щелкните SmartArt .

Пример группы Иллюстрации на вкладке Вставить в PowerPoint 2013
В галерее Choose a SmartArt Graphic щелкните Relationship , щелкните макет диаграммы Венна (например, Basic Venn ), а затем щелкните OK .
Добавьте текст к основным кругам
Выберите фигуру в графическом элементе SmartArt.
org/ListItem»>На панели Текст щелкните [Текст] на панели, а затем введите свой текст (или выберите маркер и введите свой текст).
Скопируйте текст из другого места или программы, щелкните [Текст] в области текста, а затем вставьте текст.
Щелкните кружок в графическом элементе SmartArt и введите текст.
Выполните одно из следующих действий:
Примечание: Если вы не видите панель Текст , вы можете открыть ее, щелкнув элемент управления в левой части графического элемента SmartArt.
Добавить текст в перекрывающиеся части кругов
Вы не можете добавить текст к перекрывающимся частям диаграммы Венна из области текста. Вместо этого вы можете вставить текстовые поля и расположить их поверх перекрывающихся областей.
Вместо этого вы можете вставить текстовые поля и расположить их поверх перекрывающихся областей.
В Excel, Outlook и Word:
На вкладке Insert в группе Text :
В Excel щелкните Текстовое поле .
В Outlook щелкните Text Box , а затем щелкните Draw Text Box .
В Word щелкните Текстовое поле , а затем в нижней части галереи щелкните Нарисовать текстовое поле .
org/ListItem»>Щелкните и перетащите перекрывающийся круг.Нарисуйте текстовое поле нужного размера.
Чтобы добавить текст, щелкните внутри поля и введите.
Чтобы изменить цвет фона с белого на цвет перекрывающегося круга, щелкните правой кнопкой мыши текстовое поле и выберите Формат фигуры .
На панели Формат фигуры в разделе Заливка выберите Без заливки .
Чтобы удалить строки вокруг текстового поля, при этом текстовое поле все еще выделено, щелкните Строка на панели Формат фигуры , а затем выберите Без строки .

Примечания:
Чтобы разместить текстовое поле, щелкните его, а затем, когда указатель станет перечеркнутым стрелками ( ), перетащите текстовое поле в нужное место.
Чтобы отформатировать текст в текстовом поле, выберите текст и затем используйте параметры форматирования в группе Font на вкладке Home .
Затем выполните следующие действия:
В PowerPoint:
На вкладке Вставка в группе Текст щелкните Текстовое поле .

Щелкните и перетащите перекрывающийся круг. Нарисуйте текстовое поле нужного размера.
Чтобы добавить текст, щелкните внутри поля и введите.
Щелкните существующий круг, ближайший к тому месту, где вы хотите добавить новый круг.
org/ListItem»>Выполните одно из следующих действий:
Чтобы вставить круг после выбранного круга, который будет перекрывать выбранный круг, щелкните Добавить форму после .
Чтобы вставить круг перед выбранным кругом, который будет перекрывать выбранный круг, щелкните Добавить форму до .

В Инструменты SmartArt на вкладке Дизайн в группе Создать графику щелкните стрелку рядом с Добавить фигуру .
Если вы не видите вкладки SmartArt Tools или Design , убедитесь, что вы выбрали графический элемент SmartArt. Вам может потребоваться дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку Design .
Примечания:
Если вы хотите добавить круг на диаграмму Венна, поэкспериментируйте с добавлением формы до или после выбранного круга, чтобы получить желаемое место для нового круга.
Чтобы добавить круг из области «Текст», щелкните существующий круг, переместите указатель до или после текста, куда вы хотите добавить круг, а затем нажмите Enter.
Чтобы удалить круг из диаграммы Венна, щелкните круг, который нужно удалить, и нажмите «Удалить».
Чтобы переместить круг, щелкните круг и перетащите его на новое место.

Чтобы перемещать круг очень маленькими шагами, удерживайте нажатой клавишу CTRL при нажатии клавиш со стрелками на клавиатуре.
Щелкните правой кнопкой мыши диаграмму Венна, которую вы хотите изменить
Щелкните вариант макета в группе Макеты на вкладке Дизайн в разделе Инструменты SmartArt .Когда вы указываете на вариант макета, графический элемент SmartArt изменяется, чтобы вы могли предварительно увидеть, как он будет выглядеть с этим макетом.
 Выберите нужный макет.
Выберите нужный макет.Чтобы отобразить перекрывающиеся отношения в последовательности, щелкните Линейный Венн .
Чтобы показать перекрывающиеся отношения с акцентом на рост или градацию, щелкните Stacked Venn .
Чтобы показать перекрывающиеся отношения и взаимосвязь с центральной идеей, щелкните Радиальный Венн .
Чтобы быстро добавить дизайнерский вид и отполировать свой рисунок SmartArt, вы можете изменить цвета диаграммы Венна. Вы также можете добавлять эффекты, такие как свечение, размытые края или трехмерные эффекты.
Вы также можете добавлять эффекты, такие как свечение, размытые края или трехмерные эффекты.
Вы можете применять цветовые комбинации, полученные из цветов темы, к кругам в графическом элементе SmartArt.
Щелкните графический элемент SmartArt, цвет которого вы хотите изменить.
В разделе Инструменты SmartArt на вкладке Дизайн в группе Стили SmartArt щелкните Изменить цвета .
Если вы не видите вкладки SmartArt Tools или Design , убедитесь, что вы выбрали графический элемент SmartArt.
Совет: При наведении указателя мыши на миниатюру можно увидеть, как цвета влияют на графический элемент SmartArt.
Изменить цвет линии или стиль границы круга
В графическом элементе SmartArt щелкните правой кнопкой мыши границу круга, который нужно изменить, и выберите Форматировать фигуру .
На панели Формат фигуры при необходимости щелкните стрелку рядом с Строка , чтобы открыть все параметры, а затем выполните одно из следующих действий:
Чтобы изменить цвет границы круга, щелкните Цвет , а затем щелкните нужный цвет.
Чтобы изменить стиль линии границы круга, выберите нужные стили линий, например Transparency , Width или Dash Type .

Измените цвет фона круга на диаграмме Венна
Щелкните графический элемент SmartArt, который нужно изменить.
Щелкните правой кнопкой мыши границу круга и выберите Форматировать фигуру .
На панели Формат фигуры в разделе Заливка щелкните Сплошная заливка .
Нажмите Цвет , а затем щелкните нужный цвет.

Чтобы изменить цвет фона на цвет, который не входит в цвета темы, щелкните Другие цвета , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Чтобы повысить прозрачность фигур на схеме, переместите ползунок Transparency или введите число в поле рядом с ползунком. Вы можете изменить процент прозрачности от 0% (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Стиль SmartArt — это комбинация различных эффектов, таких как стиль линии, скос или трехмерное вращение, которые можно применить к кругам в графическом элементе SmartArt для создания уникального внешнего вида.
Щелкните графический элемент SmartArt, который нужно изменить.
В Инструменты SmartArt на вкладке Дизайн в группе Стили SmartArt щелкните нужный стиль SmartArt.
Чтобы просмотреть другие стили SmartArt, нажмите кнопку Еще .
Примечание. При наведении указателя мыши на миниатюру можно увидеть, как стиль SmartArt влияет на графический элемент SmartArt.
Совет: Если вы используете PowerPoint 2013 или PowerPoint 2016, вы можете анимировать диаграмму Венна, чтобы выделить каждый кружок. Для получения дополнительной информации см. Анимация графического элемента SmartArt.
См. Также
Также
Выберите графический элемент SmartArt
Узнать больше о графике SmartArt
Добавить фигуры
Что ты хочешь сделать?
На вкладке Вставить в группе Иллюстрации щелкните SmartArt .
В галерее Choose a SmartArt Graphic щелкните Relationship , щелкните макет диаграммы Венна (например, Basic Venn ), а затем щелкните OK .

Добавьте текст к основным кругам
Выберите графический элемент SmartArt.
В Инструменты SmartArt на вкладке Дизайн в группе Создать графику щелкните Текстовая панель .
Если вы не видите SmartArt Tools или Design , убедитесь, что вы выбрали графический элемент SmartArt. Вам может потребоваться дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку Design .
Выполните одно из следующих действий:
Щелкните [Текст] в области текста и введите свой текст.
Скопируйте текст из другого места или программы, щелкните [Текст] в области текста, а затем вставьте текст.
Щелкните кружок в графическом элементе SmartArt и введите текст.
org/ListItem»>
На панели «Текст» в разделе Введите текст здесь, выберите маркер и введите текст.
Примечание: Вы также можете открыть область текста, щелкнув элемент управления.
Добавить текст в перекрывающиеся части кругов
Вы не можете добавить текст к перекрывающимся частям диаграммы Венна из области текста.Вместо этого вы можете вставить текстовые поля и расположить их поверх перекрывающихся областей.
Чтобы вставить текстовое поле, сделайте следующее:
На вкладке Вставка в группе Текст щелкните Текстовое поле .

Перетащите, чтобы нарисовать текстовое поле.
Выделите текстовое поле и введите текст.
Разместите текстовое поле над перекрывающейся областью кругов.
Щелкните графический элемент SmartArt, к которому вы хотите добавить еще один круг.

Щелкните существующий круг, ближайший к тому месту, где вы хотите добавить новый круг.
В Инструменты SmartArt на вкладке Дизайн в группе Создать графику щелкните стрелку рядом с Добавить фигуру .
Если вы не видите вкладки SmartArt Tools или Design , убедитесь, что вы выбрали графический элемент SmartArt. Вам может потребоваться дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку Design .
org/ListItem»>Чтобы вставить круг после выбранного круга, который будет перекрывать выбранный круг, щелкните Добавить форму после .
Чтобы вставить круг перед выбранным кругом, который будет перекрывать выбранный круг, щелкните Добавить форму до .
Выполните одно из следующих действий:
Если вы хотите добавить круг на диаграмму Венна, поэкспериментируйте с добавлением формы до или после выбранного круга, чтобы получить желаемое место для нового круга.
Чтобы добавить круг из области «Текст», щелкните существующий круг, переместите указатель до или после текста, куда вы хотите добавить круг, а затем нажмите клавишу ВВОД.

Чтобы удалить круг из диаграммы Венна, щелкните круг, который нужно удалить, а затем нажмите клавишу DELETE.
Чтобы переместить круг, щелкните круг и перетащите его на новое место.
Чтобы перемещать круг очень маленькими шагами, удерживайте нажатой клавишу CTRL при нажатии клавиш со стрелками на клавиатуре.
Щелкните правой кнопкой мыши диаграмму Венна, которую вы хотите изменить, а затем щелкните Изменить макет .

В диалоговом окне Выберите графику SmartArt щелкните Relationship на левой панели и на правой панели выполните одно из следующих действий:
Чтобы отобразить перекрывающиеся отношения в последовательности, щелкните Линейный Венн .
Чтобы показать перекрывающиеся отношения с акцентом на рост или градацию, щелкните Stacked Venn .
Чтобы показать перекрывающиеся отношения и взаимосвязь с центральной идеей, щелкните Радиальный Венн .
Примечание. Вы также можете изменить макет графического элемента SmartArt, щелкнув параметр макета в группе Макеты на вкладке Дизайн в Инструменты SmartArt . Когда вы указываете на вариант макета, графический элемент SmartArt изменяется, чтобы вы могли предварительно увидеть, как он будет выглядеть с этим макетом.
Вы также можете изменить макет графического элемента SmartArt, щелкнув параметр макета в группе Макеты на вкладке Дизайн в Инструменты SmartArt . Когда вы указываете на вариант макета, графический элемент SmartArt изменяется, чтобы вы могли предварительно увидеть, как он будет выглядеть с этим макетом.
Чтобы быстро добавить дизайнерский вид и отполировать свой рисунок SmartArt, вы можете изменить цвета диаграммы Венна.Вы также можете добавлять эффекты, такие как свечение, размытые края или трехмерные эффекты.
Вы можете применять цветовые комбинации, полученные из цветов темы, к кругам в графическом элементе SmartArt.
Щелкните графический элемент SmartArt, цвет которого вы хотите изменить.
- org/ListItem»>
В Инструменты SmartArt на вкладке Дизайн в группе Стили SmartArt щелкните Изменить цвета .
Если вы не видите вкладки SmartArt Tools или Design , убедитесь, что вы выбрали графический элемент SmartArt.
Совет: При наведении указателя мыши на миниатюру можно увидеть, как цвета влияют на графический элемент SmartArt.
Изменить цвет линии или стиль границы круга
В графическом элементе SmartArt щелкните правой кнопкой мыши границу круга, который нужно изменить, и выберите Форматировать фигуру .

В диалоговом окне Форматировать фигуру выполните одно из следующих действий:
Чтобы изменить цвет границы круга, щелкните Цвет линии на левой панели, на панели Цвет линии щелкните Цвет , а затем щелкните нужный цвет.
Чтобы изменить стиль линии границы круга, щелкните Стиль линии на левой панели на панели Стиль линии , а затем выберите нужные стили линий.
Измените цвет фона круга на диаграмме Венна
Щелкните графический элемент SmartArt, который нужно изменить.
Щелкните правой кнопкой мыши границу круга и выберите Форматировать фигуру .
В диалоговом окне Формат фигуры на левой панели щелкните Заливка , а затем на панели Заливка щелкните Сплошная заливка .
Нажмите Цвет , а затем щелкните нужный цвет.
Чтобы изменить цвет фона на цвет, который не входит в цвета темы, щелкните Другие цвета , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .
 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.Чтобы повысить прозрачность фигур на схеме, переместите ползунок Transparency или введите число в поле рядом с ползунком. Вы можете изменить процент прозрачности от 0% (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Стиль SmartArt — это комбинация различных эффектов, таких как стиль линии, скос или трехмерное вращение, которые можно применить к кругам в графическом элементе SmartArt для создания уникального внешнего вида.
Щелкните графический элемент SmartArt, который нужно изменить.
В Инструменты SmartArt на вкладке Дизайн в группе Стили SmartArt щелкните нужный стиль SmartArt.
Чтобы просмотреть другие стили SmartArt, нажмите кнопку Еще .
Если вы используете PowerPoint 2010, вы можете анимировать диаграмму Венна, чтобы выделить каждый кружок.Дополнительные сведения об анимации графического элемента SmartArt см. В разделе Анимация графического элемента SmartArt.
Щелкните диаграмму Венна, которую нужно оживить.

На вкладке Animations в группе Animation нажмите кнопку More , а затем щелкните нужную анимацию.
Чтобы каждый круг на диаграмме Венна вводился последовательно, на вкладке Animations в группе Animation щелкните Effect Options , а затем щелкните One by One .
Примечание. Если вы копируете диаграмму Венна, к которой применена анимация, на другой слайд, анимация также копируется.
См. Также
Выберите графический элемент SmartArt
yEd — Graph Editor
« Как разработчик программного обеспечения, я использовал Graphviz для понимания кода. Хотя его компактный формат имеет свои преимущества, для ввода данных, особенно отношений, потребовалось слишком много усилий. Я хотел иметь возможность создавать отношения, перетаскивая мышь с одного узла на другой. Именно так работает yEd.
Хотя его компактный формат имеет свои преимущества, для ввода данных, особенно отношений, потребовалось слишком много усилий. Я хотел иметь возможность создавать отношения, перетаскивая мышь с одного узла на другой. Именно так работает yEd.
Вам не нужно жертвовать долговечностью обычного текста, которую предлагают файлы Graphviz. yEd полностью работает в формате GraphML на основе XML. Вы получаете те же преимущества кроссплатформенной поддержки и экспорта в SVG, PNG, PDF и т. Д., Что и с Graphviz. Но yEd заключается в том, что он написан на Java, но имеет 100% собственный внешний вид (поэтому на Mac вы можете увеличивать и уменьшать масштаб с помощью прокрутки двумя пальцами).
Лучшая функция для меня — это возможность группировать узлы и сворачивать / разворачивать их. Это позволяет захватывать гораздо большие графики в одном файле, чем с Graphviz (в котором мне пришлось возиться с числовыми свойствами). Макеты также дают вам возможность по-разному воспринимать ваши данные, и когда вы меняете макет, он анимирует переход, что делает работу увлекательной.
yEd, который является бесплатным, вероятно, лучше, чем любое несвободное программное обеспечение, и мне никогда не приходилось обновлять его с тех пор, как я впервые услышал о нем, и не заметил никаких ошибок.Я очень благодарен yWorks за этот продукт и надеюсь, что он останется там, пока я живу. «
Шридхар Сарнобат (инженер-программист в E-Touch Systems во Фремонте, Калифорния)
» Привет,
Я работаю во французской компании, занимающейся встроенным программированием и электроникой, в качестве технического директора.
Я просто хочу поблагодарить и поздравить вас с программой yEd.
Это отличная программа, которая очень часто помогает мне и моей команде. «
Jean-Michel Leyrie
Directeur Technique Opérationnel
Viveris Technologies — Иль-де-Франс
» Здравствуйте!
Думал, ребята, я вам крикну!
Я люблю ваш продукт, да! Я довольно новый пользователь, я использую его всего несколько дней, но я уже
думаю, что он в 1000 раз лучше, чем Visio. Автоматические макеты не вызывают разочарований. БОЛЬШОЙ палец вверх! Продолжайте хорошую работу! «
Автоматические макеты не вызывают разочарований. БОЛЬШОЙ палец вверх! Продолжайте хорошую работу! «
Шон Р.
Программист / аналитик II в образовательном учреждении в США
» Hallo yWorks-Team,
ich LIEBE yEd und kann es nicht fassen, dass sie es umsonst rausgeben. Das ist so toll und gut von ihnen. Велен Данк.
Ich habe mit ihrem Tätigkeitsfeld sonst gar nichts zu tun, sondern habe lediglich eine Software gesucht, die aus Daten ein komplexes Organigramm für unsere Ehrenamtsstruktur machen kann.Ich hab viel geschaut und kein auch nur halbwegs erschwingliches Programm gefunden, was aus verbreiteten Daten (Excel) so zeichnen kann. OmniGraffle kann aus Daten zeichnen — aber die muss man selbst dort eingeben. Auf jeden Fall kann man sie nicht aus Excel importieren.
Также vielen Dank dafür, beste Grüße nach Tübingen! «
Christian Nowatzky
Pastor
Berlinprojekt — Kirche für die Stadt
Простое руководство по построению вашей первой диаграммы состояний — с примерами
Этот пост был первоначально опубликован 12 июня 2019 г. и последний раз обновлялся 14 сентября 2020 г.
и последний раз обновлялся 14 сентября 2020 г.
— одна из тех вещей, которые сначала кажутся пугающими, но как только вы начнете их использовать, вы удивитесь, как раньше обходились без них. Но прежде чем мы перейдем к части построения диаграмм, сначала нам нужно понять, что такое конечный автомат.
Конечный автомат — это устройство, которое хранит состояние объекта в любой момент времени. Он может моделировать последовательную логику, а также моделировать задачи в различных областях, включая искусственный интеллект, математику, лингвистику и разработку игр. Конечный автомат также может изменять статус объекта или вызывать другие действия в зависимости от его ввода.
Если вы хотите понять все возможные состояния и показать, как объект попадает в каждое состояние и выходит из него, вам нужно визуализировать его. Следовательно, диаграмма состояний .
Что такое диаграмма состояний?
Диаграмма состояний — это графическое представление конечного автомата. Он показывает модель поведения, состоящую из состояний, переходов и действий, а также событий, которые на них влияют. Это также один из 14 унифицированных языков моделирования (UML), используемых для определения, визуализации, конструирования и документирования программных систем.
Он показывает модель поведения, состоящую из состояний, переходов и действий, а также событий, которые на них влияют. Это также один из 14 унифицированных языков моделирования (UML), используемых для определения, визуализации, конструирования и документирования программных систем.
Шаблон схемы конечного автомата доступен в Cacoo
В чем разница между диаграммой состояний и блок-схемой? Что ж, несмотря на четко определенные начальную и конечную точки, диаграммы состояний бесполезны для отображения развития событий, потому что они отображают переходы. Так что они лучше демонстрируют изменения в поведении.
Блок-схема показывает процессы, которые изменяют состояние объекта. Диаграмма состояний показывает фактические изменения состояния, а не процессы или команды, создавшие эти изменения.
Чем вам может помочь диаграмма состояний?
Это полезно для отображения прогресса объектов, управляемых событиями, в реактивной системе, такой как банкомат. Во-первых, машина либо включена, либо вышла из строя. Когда карта вставлена, пользователь вводит свой пин-код. Если это правильно, они переходят к другому набору параметров. Если неверно, процесс завершается.
Когда карта вставлена, пользователь вводит свой пин-код. Если это правильно, они переходят к другому набору параметров. Если неверно, процесс завершается.
также полезны для описания того, как объект перемещается через различные состояния в течение своего времени существования. Например, движение академика по карьерной лестнице: он начинает с первокурсника, затем переходит на второй, младший, а затем в старший.
Как нарисовать диаграмму состояний
Каждая диаграмма обычно начинается с темного круга, который представляет начальное состояние, и заканчивается кружком с рамкой, который представляет конечное состояние. Состояния обозначаются прямоугольниками со скругленными углами. Каждый прямоугольник помечен названием штата. А переходы отмечены стрелками, которые связывают одно состояние с другим, показывая, как состояния меняются. Ниже вы найдете список самых популярных символов.
Составное состояние (также известное как «вложенное состояние»)
Это относится к состоянию, которое включает в себя различные вложенные в него подсостояния. Подсостояния используются для упрощения сложных плоских диаграмм состояний, показывая, что некоторые состояния возможны только в определенном контексте. В приведенном ниже примере с духовкой тостера состояние «нагрев» машины представляет собой составное / вложенное состояние.
Подсостояния используются для упрощения сложных плоских диаграмм состояний, показывая, что некоторые состояния возможны только в определенном контексте. В приведенном ниже примере с духовкой тостера состояние «нагрев» машины представляет собой составное / вложенное состояние.
Конечный автомат тостера с действиями входа и выхода
Выбор псевдосостояния
Это обозначено ромбовидной формой на схеме. Он указывает на динамическое состояние, которое может иметь несколько потенциальных результатов.
Расширенный конечный автомат «дешевой клавиатуры» с расширенной переменной состояния key_count и различными условиями защиты
Спусковой крючок
Это сообщение, которое перемещает объект из состояния в состояние.В приведенном ниже примере клавиатуры нажатие CapsLock является запускающим событием. Если клавиатура находится в состоянии «по умолчанию», нажатие CapsLock приведет к переходу клавиатуры в состояние «caps_locked». Однако, если клавиатура находится в состоянии «caps_locked», нажатие CapsLock приведет к переходу клавиатуры в состояние «по умолчанию».
Диаграмма состояний UML, представляющая конечный автомат компьютерной клавиатуры
Событие или переход
Это когда момент вызывает сдвиг. Они представлены помеченными стрелками перехода.В приведенном выше примере нажатие CapsLock — это событие, которое вызывает состояния «по умолчанию» и «caps_locked».
→
Исходное состояние
Это первое состояние в процессе. Он выглядит как темный круг со стрелкой, идущей от него.
⚫ →
Конечное состояние (или состояние терминатора)
Представляет конечное состояние объекта. Он выглядит как стрелка, указывающая на закрашенный круг, вложенный в другой круг.
←
Точка выхода
Круг с крестиком X представляет точку, в которой объект покидает конечный автомат.Точка выхода используется, когда процесс прерывается или остается незавершенным из-за ошибки или проблемы.
Охранник
Это логическое условие, которое должно быть истинным, чтобы произошел переход состояния. Если условие ложно, переход не происходит. Это написано над стрелкой перехода.
Если условие ложно, переход не происходит. Это написано над стрелкой перехода.
Государство
Состояния представляют текущий статус объекта и отображаются в виде прямоугольника с закругленными углами. В примере ниже «Закрыто», «Открыто» и «Удалено» — это все состояния.
Диаграммы переходов между состояниями
Это относится к тому, когда объект переходит из одного состояния в другое, событиям, которые должны были произойти до того, как может произойти переход, и действиям в течение жизненного цикла объекта.
Субстатус
Это относится к состоянию, содержащемуся в регионе составного государства. В приведенном выше примере с тостером «тост» и «выпечка» являются подсостояниями в более крупном комбинированном состоянии «нагрев».
Примеры диаграмм состояний
Источник: uml-diagrams.org
Источник: lucidchart.com
Заключительные мысли
Диаграммы состояний — важный инструмент для визуализации поведения системы. Размещение этой информации на диаграмме означает, что вы можете сразу увидеть поведение объекта на протяжении всего его жизненного цикла, а также различные события, вызывающие различные переходы.
Размещение этой информации на диаграмме означает, что вы можете сразу увидеть поведение объекта на протяжении всего его жизненного цикла, а также различные события, вызывающие различные переходы.
Выберите специальную программу для построения диаграмм — в идеале такую, которая имеет надежную библиотеку шаблонов и фигур UML — и начните создавать свою первую диаграмму состояний сегодня же.Если вы работаете в команде, убедитесь, что вы инвестируете в программное обеспечение, которое позволяет вам совместно работать с командой в режиме реального времени, чтобы вы могли вместе редактировать диаграммы, легко делиться с другими и получать отзывы прямо на холсте.
Совместная работа над идеями для согласования видения вашей команды в Cacoo Джорджина Гатри
Джорджина — перемещенная британка, в настоящее время работающая во Франции копирайтером-фрилансером. Прежде чем переехать в более солнечный климат, она работала писателем в агентстве B2B в Бристоле, Англия, где она также родилась.










 Выберите нужный макет.
Выберите нужный макет.

 Также
Также





 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.